
Microinteractions and Animations
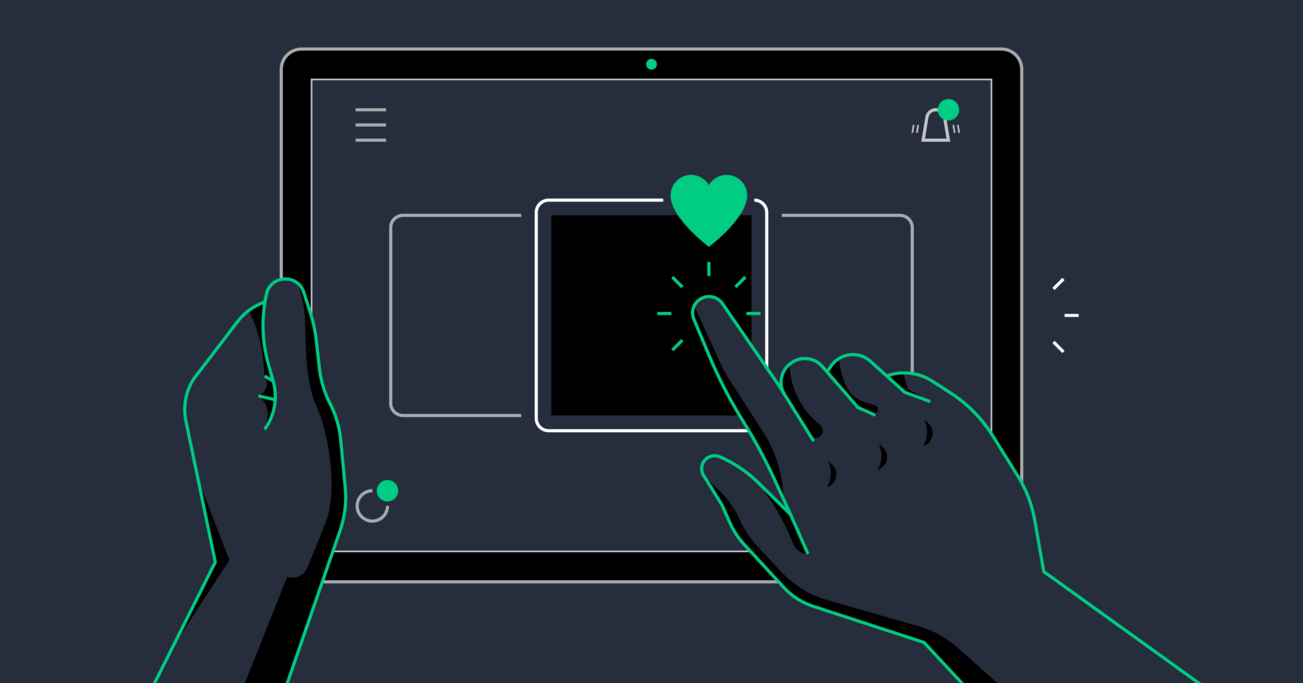
Microinteractions and animations are essential elements of modern website design that add interactivity, engagement, and visual appeal to user experiences. Microinteractions are small, subtle animations or responses triggered by user actions, such as clicking a button, hovering over an element, or scrolling through content. They provide immediate feedback to users, enhancing the overall user experience by making interactions feel more responsive and intuitive. For example, a button changing color when hovered over or a progress indicator showing the status of a form submission are microinteractions that guide users and add a delightful layer of interaction.
Animations, on the other hand, are more significant and fluid movements that help convey information, guide users through the website, and tell a story. They can be used to highlight important content, reveal additional information, or create seamless transitions between different sections of the website. Animations also contribute to visual storytelling, making websites more engaging and memorable. For instance, parallax scrolling animations can add depth and movement to a website, while animated illustrations can communicate complex concepts or brand values in a playful and captivating way.
Microinteractions and animations play a critical role in enhancing user engagement and retention. By adding interactive and visually appealing elements, websites can captivate users'' attention, encourage exploration, and prolong their stay. These elements also improve usability by providing clear feedback and guiding users through complex processes, reducing user errors and frustration. Moreover, microinteractions and animations contribute to a sense of delight and surprise, making the website feel more dynamic and enjoyable.
However, it is essential to use microinteractions and animations judiciously. Overusing or implementing them without purpose can lead to a cluttered and distracting user experience. Designers must strike a balance between functionality and aesthetics, ensuring that microinteractions and animations complement the website''s overall design and serve a specific purpose, rather than being added purely for decoration. By thoughtfully integrating microinteractions and animations, websites can create more immersive, engaging, and memorable experiences for users, ultimately leading to increased user satisfaction and improved brand perception.








0 comments
Leave a Reply
Your email address will not be published. Required fields are marked *