
The Basics Of Responsive Website Design And Why It's Important For Mobile Users
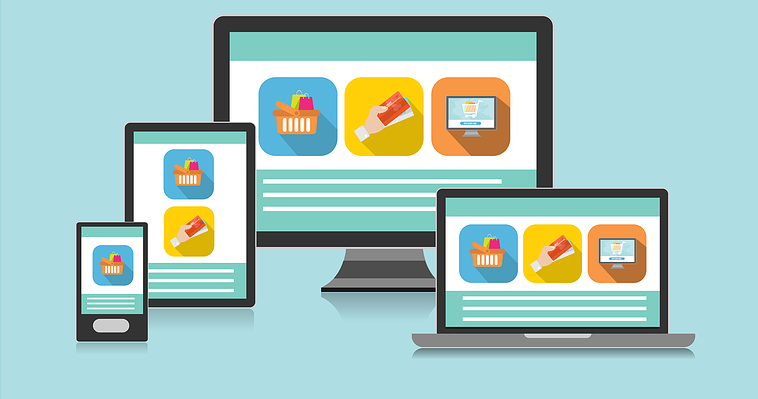
Responsive web design is an approach to web design and development that ensures a website is optimized to display and function well on all devices, including desktop computers, laptops, tablets, and smartphones. The goal of responsive web design is to create a seamless user experience across all devices by using flexible layouts, images, and content that adapt to the size and resolution of the device being used. By implementing responsive design, websites can improve their accessibility and usability, reduce bounce rates, and ultimately improve their search engine rankings.
Brief explanation of why it''s important for mobile users
It''s important for mobile users because more and more people are using their mobile devices to access the internet. A responsive website ensures that the content is optimized for the smaller screen sizes of mobile devices, making it easier for users to navigate, read, and interact with the website. A non-responsive website can be difficult to use on a mobile device, with elements appearing too small to click or read, leading to a poor user experience and high bounce rates. Additionally, search engines prioritize mobile-friendly websites in their search results, meaning that a responsive website can improve a website''s visibility and ultimately drive more traffic and conversions from mobile users.
Explanation of how it works
Responsive web design works by using flexible layouts, images, and content that adjust to the size and resolution of the device being used. This is achieved through the use of cascading style sheets (CSS), which allow developers to specify how a website should look and behave on different devices.
The process typically begins with designing a flexible grid system that can adjust to various screen sizes. This grid system is then used to define the layout of the website, with content blocks and images being placed in specific locations based on the screen size. Next, media queries are used to detect the screen size and apply specific styles and layouts based on the device being used.
For example, a responsive website might use a single column layout for mobile devices, while using a multi-column layout for desktops. Images might be resized and optimized for different screen resolutions to ensure they load quickly and display properly. Additionally, navigation menus might be simplified or collapsed on mobile devices to make them easier to use.
Overall, responsive web design uses a combination of flexible grids, media queries, and optimized images to create a seamless user experience across all devices.
Statistics on mobile internet usage
Here are some statistics on mobile internet usage:
- As of January 2021, there were over 4.3 billion active mobile internet users worldwide. (Statista)
- In the United States, mobile devices accounted for 53.3% of website traffic in 2020. (Statista)
- 81% of adults in the United States own a smartphone, and 96% of Americans own a mobile phone of some kind. (Pew Research Center)
- Mobile devices accounted for 56% of internet traffic worldwide in 2021. (Statista)
- Mobile searches for "near me" and "local" have grown 500% in the past few years. (Hubspot)
- 53% of mobile users abandon a website if it takes more than three seconds to load. (Google)
- In 2020, mobile commerce accounted for 72.9% of all ecommerce sales worldwide. (Statista)
- 88% of smartphone users conduct online searches for products or services before making a purchase. (Google)
- Mobile devices are responsible for over 60% of all email opens. (Campaign Monitor)
- 40% of mobile users will leave a website that is not mobile-friendly. (Google)
Explanation of how responsive web design improves the mobile user experience
Responsive web design improves the mobile user experience in several ways:
- Easy Navigation: Responsive design ensures that a website is easy to navigate on a mobile device, with menus and buttons being optimized for touch input.
- Consistent User Experience: Responsive design ensures that the user experience is consistent across all devices, with the same content and layout being displayed regardless of the device being used.
- Improved Readability: Responsive design ensures that text is easy to read on a small screen, with appropriate font sizes and line spacing.
- Faster Load Times: Responsive design optimizes images and content for mobile devices, resulting in faster load times and a better user experience.
- Mobile-First Indexing: Google now uses mobile-first indexing, meaning that it prioritizes mobile-friendly websites in its search results. Responsive design ensures that a website is mobile-friendly, improving its search engine visibility and ultimately driving more traffic.
- Cost-Effective: Responsive design eliminates the need to create separate websites for different devices, saving time and money on website development and maintenance.
- Overall, responsive web design ensures that a website is optimized for mobile devices, resulting in a better user experience and improved search engine visibility.
Examples of how non-responsive websites look and function on mobile devices
Non-responsive websites can look and function poorly on mobile devices in several ways:
- Zooming and Scrolling: Non-responsive websites often require users to zoom in and scroll horizontally to read content, making the experience frustrating and difficult.
- Small Text and Buttons: Non-responsive websites can have small text and buttons that are difficult to read and click on a mobile device.
- Distorted Images: Non-responsive websites can display images that are distorted or do not fit properly on a mobile screen.
- Broken Layouts: Non-responsive websites can have broken layouts on mobile devices, with content overlapping or appearing in the wrong order.
- Slow Load Times: Non-responsive websites can have slow load times on mobile devices, resulting in a poor user experience and high bounce rates.
- Inconsistent User Experience: Non-responsive websites can provide an inconsistent user experience across devices, with different layouts and content being displayed on desktop and mobile devices.
- Overall, non-responsive websites can be difficult to use and navigate on mobile devices, resulting in a poor user experience and high bounce rates.









0 comments
Leave a Reply
Your email address will not be published. Required fields are marked *